Chia sẻ
Tạo Breadcrumb đẹp cho wordpress không dùng plugin
Breadcrumb là một tính năng cho phép người dùng điều hướng đến trang mà họ muốn. Tính năng này cũng rất quan trọng cho SEO. Tuy nhiên, trong phiên bản lần đầu mình gửi cho một số bạn. Nếu để ý chúng ta sẽ thấy không có chức năng đường dẫn Breadcrumb. Do đó, bài viết này mình hướng dẫn các bạn tạo Breadcrumb đẹp và phù hợp cho giao diện này.
Bước 1: Các bạn copy đoạn code bên dưới và paste vào trong file function.php (giao diện > chỉnh sửa > tìm file function.php để sửa). Việc copy đoạn code này ném vô function.php là khởi tạo tính năng breadcrumb cho website.
function the_breadcrumb() {
echo '<ul id="crumbs">';
if (!is_home()) {
echo '<li><a href="';
echo get_option('home');
echo '">';
echo 'Trang chủ';
echo "</a></li>";
if (is_category() || is_single()) {
echo '<span>›</span><li>';
the_category (' </li><li> ');
if (is_single()) {
echo "</li><span>›</span><li>";
the_title();
echo '</li>';
}
} elseif (is_page()) {
echo '<span>›</span><li>';
echo the_title();
echo '</li>';
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li>Archive for "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<li>Archive for "; the_time('F, Y'); echo'</li>';}
elseif (is_year()) {echo"<li>Archive for "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li>Author Archive"; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>Blog Archives"; echo'</li>';}
elseif (is_search()) {echo"<li>Search Results"; echo'</li>';}
echo '</ul>';
}
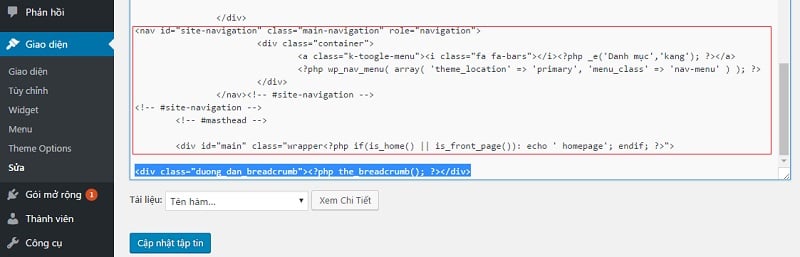
Bước 2: Các bạn vào file header.php và dán đoạn code bên dưới vị trí mình đánh dấu trong ảnh.
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.