Chia sẻ
Css làm đẹp thẻ Tag bài viết của theme Flatsome
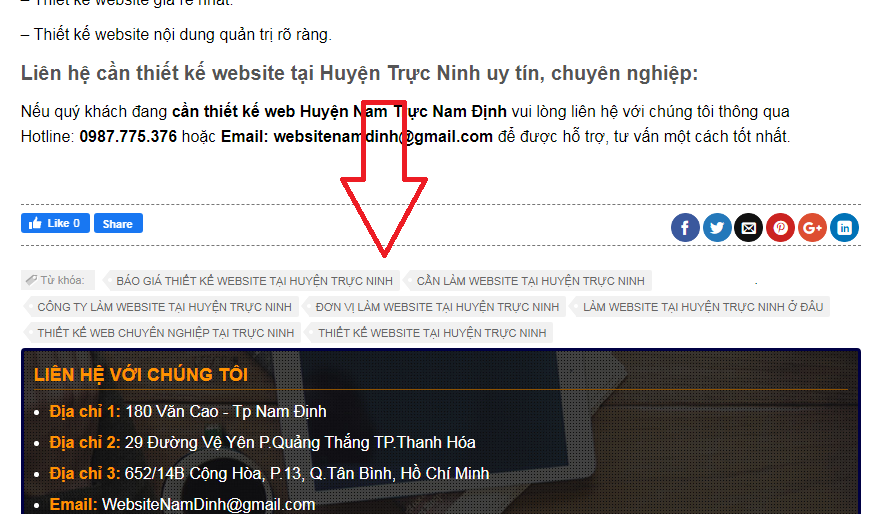
Chào các bạn. Mặc định của theme Flatsome sẽ cho mình 1 giao diện thẻ tag khá tù và xấu. Trong bài này mình chia sẻ các bạn 1 đoạn css để làm đẹp nó hơn 1 chút
demo:

Code chèn vào css
footer.entry-meta {
font-size: .8em;
border-top: 0px solid #ececec;
border-bottom: 0px solid #ececec;
padding: .5em 0 .6em;
}
footer.entry-meta strong {
background: #f1f1f1 url(https://thietkeweb.namdinh.vn/wp-content/uploads/2020/10/1.gif) no-repeat scroll left top;
color: #939393;
float: left;
font: 400 11px/20px arial;
height: 20px;
margin: 0 5px 0 0;
padding: 0 10px 0 20px;}
footer.entry-meta a:hover{text-decoration: underline;}
footer.entry-meta a{ border-radius: 0 2px 2px 0;
padding: 4px 7px 3px;
font-size: 11px;
line-height: 14px;
text-transform: uppercase;
position: relative;
background: #f1f1f1 none repeat scroll 0 0;
color: #656565;
float: left;
margin-left: 10px; margin-bottom: 5px;}
footer.entry-meta a:before {
border-top: 10px solid transparent;
border-right: 8px solid #f1f1f1 ;
border-bottom: 10px solid transparent;
content: "";
height: 0;
position: absolute;
top: 0;
left: -8px;
width: 0;
-webkit-transition: all .2s linear;
-moz-transition: all .2s linear;
-ms-transition: all .2s linear;
-o-transition: all .2s linear;
transition: all .2s linear;
}
footer.entry-meta a:after {
background-color: #fff;
border-radius: 50%;
content: "";
height: 4px;
position: absolute;
top: 8px;
left: -2px;
width: 4px;
}
Các bạn thay cái link ảnh trong css đi nhé
Chúc các bạn thành công
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.