Chia sẻ
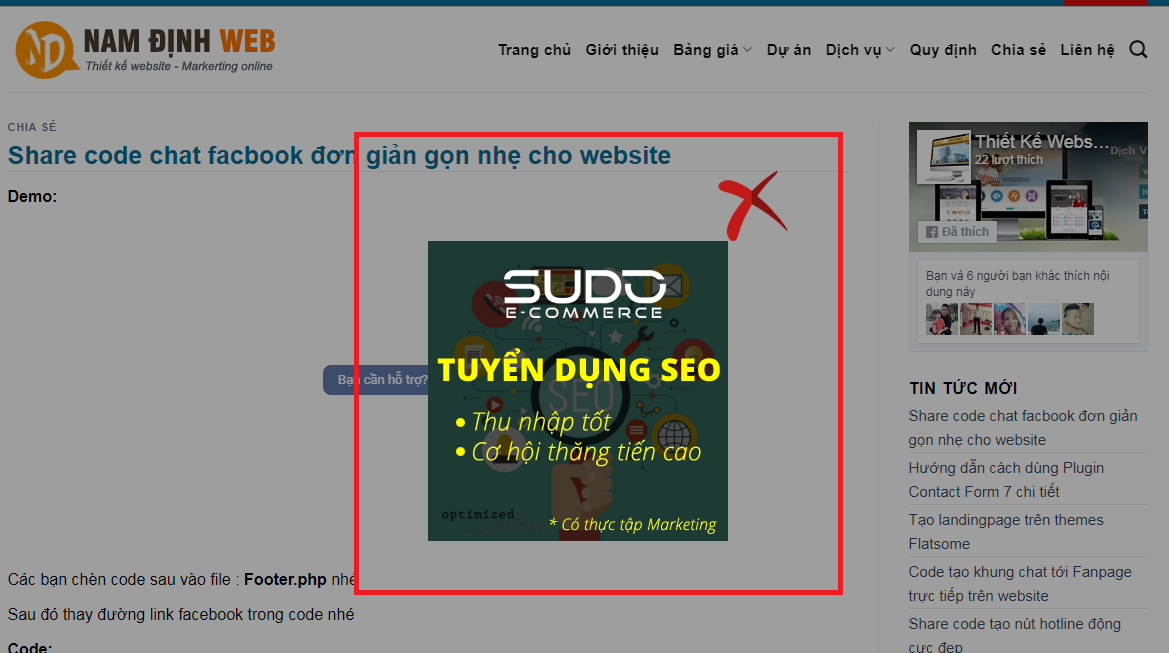
Code hiển thị Popup (Chỉ hoạt động 1 lần duy nhất)
Bạn có 1 sự kiện cần hiển thị Popup trên trang chủ hay trên toàn website. Trên mạng có khá nhiều đoạn script chia sẻ về cách làm này nhưng rất nhiều cái lỗi do jquery hiện tại đã được nâng cấp khiến chúng tôi hoặc không hiển thị tốt trên bản mobile.

Đoạn script được chia sẻ dưới đây được chỉnh sửa bởi Coder tại Sudo hiển thị tốt và cách cài đặt đơn giản, không phụ thuộc vào thư viện bởi chỉ sử dụng các hàm cơ bản, việc duy nhất bạn cần làm là thay link ảnh, thay đường dẫn và dán nó vào phần header của website mỗi khi bạn muốn chúng hoạt động.
Bạn có thể sử dụng đoạn code này ở bất kỳ đâu, bất cứ nền tảng nào….
Có 2 trường bạn cần quan tâm
link_image : Bạn sẽ nhập link hình ảnh vào đây, do là popup nên ảnh phải tách nền, đuôi file là .png thì mới hiển thị đẹp
link: là trang đích khi người dùng click vào hình ảnh này họ sẽ được dẫn tới.
<script>
var link_image = 'https://namdinhweb.net/wp-content/uploads/2018/07/1-7.png';
var link = 'https://namdinhweb.net/';
var icon_close = 'https://namdinhweb.net/wp-content/uploads/2018/07/0-15.png';
function closePopupBeta(){document.getElementById("popup_banner_beta").remove(),setCookie("showPopupBannerBeta",1,1)}function setCookie(e,n,o){var t="";if(o){var i=new Date;i.setTime(i.getTime()+24*60*60*1000),t="; expires="+i.toUTCString()}document.cookie=e+"="+(n||"")+t+"; path=/"}function getCookie(e){for(var n=e+"=",o=document.cookie.split(";"),t=0;t<o.length;t++){for(var i=o[t];" "==i.charAt(0);)i=i.substring(1,i.length);if(0==i.indexOf(n))return i.substring(n.length,i.length)}return null}1!=getCookie("showPopupBannerBeta")&&(document.addEventListener("DOMContentLoaded", function(event) { var e='<div id="popup_banner_beta"><div onclick="closePopupBeta()" class="mask_popup_banner_beta"></div><div class="content_popup_banner_beta"><img src="'+icon_close+'" class="close_icon" onclick="closePopupBeta()" alt="Close Image"><a href="'+link+'"><img src="'+link_image+'" alt="Image Popup Banner"/></a></div></div>';setTimeout(function(){document.body.innerHTML+=e},3000)}));
</script>
<style>
#popup_banner_beta{position:fixed;width:100%;height:100vh;z-index:99999;top:0;left:0}.mask_popup_banner_beta{background:rgba(0,0,0,.38);cursor:pointer;position:absolute;width:100%;height:100vh;top:0;z-index:9;left:0}.content_popup_banner_beta{position:absolute;top:50%;left:50%;z-index:10;transform:translate(-50%,-50%);-moz-transform:translate(-50%,-50%);-o-transform:translate(-50%,-50%);-webkit-transform:translate(-50%,-50%)}.close_icon{position:absolute;top:-70px;right:-60px;width:70px;cursor:pointer}@media only screen and (max-width:480px){.content_popup_banner_beta{width:300px}.content_popup_banner_beta a img:nth-of-type(1){width:100%}.close_icon{top:-60px;right:-20px;width:50px}}
</style>
Vị trí gắn, hãy gắn vào bên trong thẻ header.php của website.
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.