Chia sẻ
Cách thêm nút: Load More cho bài viết, sản phẩm, hoặc bất kì phần nào trong website
Ở bài viết này mình sẽ hướng dẫn các bạn thêm nút Load more ( Xem thêm ) bằng plugin Load More Anyting
( Ta có thể thêm nút này cho các hình ảnh, post, sản phẩm, row …. )
Mục lục
Khi nào cần và tại sao Thêm nút Read more

Giữ cho người dùng của bạn gắn bó với nội dung giúp bạn có được nhiều lượt xem hơn và cuối cùng là nhiều người đăng ký hơn.
Nút Read more giúp việc tải bài viết vô hạn, khách truy cập không cần phải tải thêm một trang mới để xem tiếp nội dung. Nó sử dụng JavaScript để nhanh chóng tìm nạp bộ nội dung tiếp theo. Điều này cải thiện trải nghiệm người dùng và có thể họ xem nhiều nội dung của bạn hơn.
Một plugin tuyệt vời giúp bạn tải thêm mọi thứ trên trang web WordPress của mình. Bạn có thể sử dụng nút Tải thêm cho bài đăng blog, Nhận xét, trang, Danh mục, Bài đăng gần đây, Dữ liệu tiện ích thanh bên, Sản phẩm thương mại điện tử, Hình ảnh, Ảnh, Video, Div tùy chỉnh hoặc bất kỳ thứ gì bạn muốn.
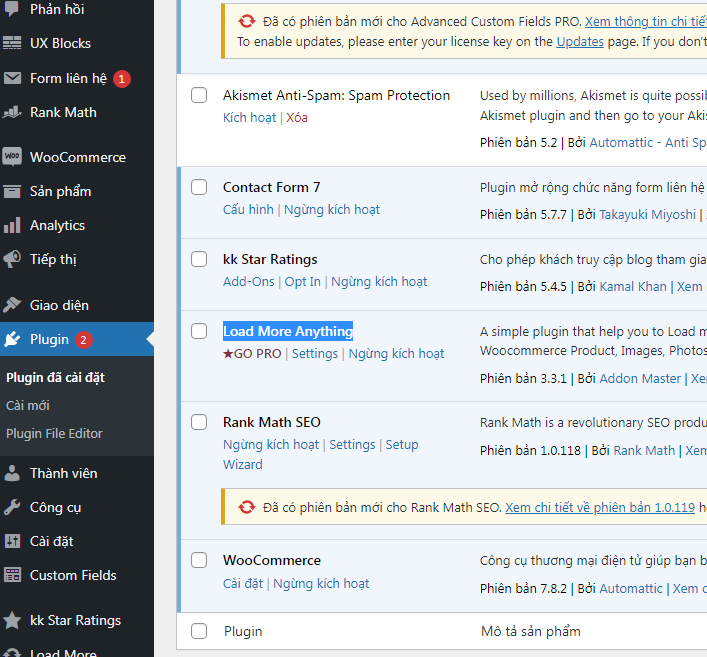
Đầu tiên tải plugin về Load More Anyting và cài đặt
Kích hoạt plugin

Trong bài này mình hướng dẫn các bạn tạo Nút Load more cho Row thủ công
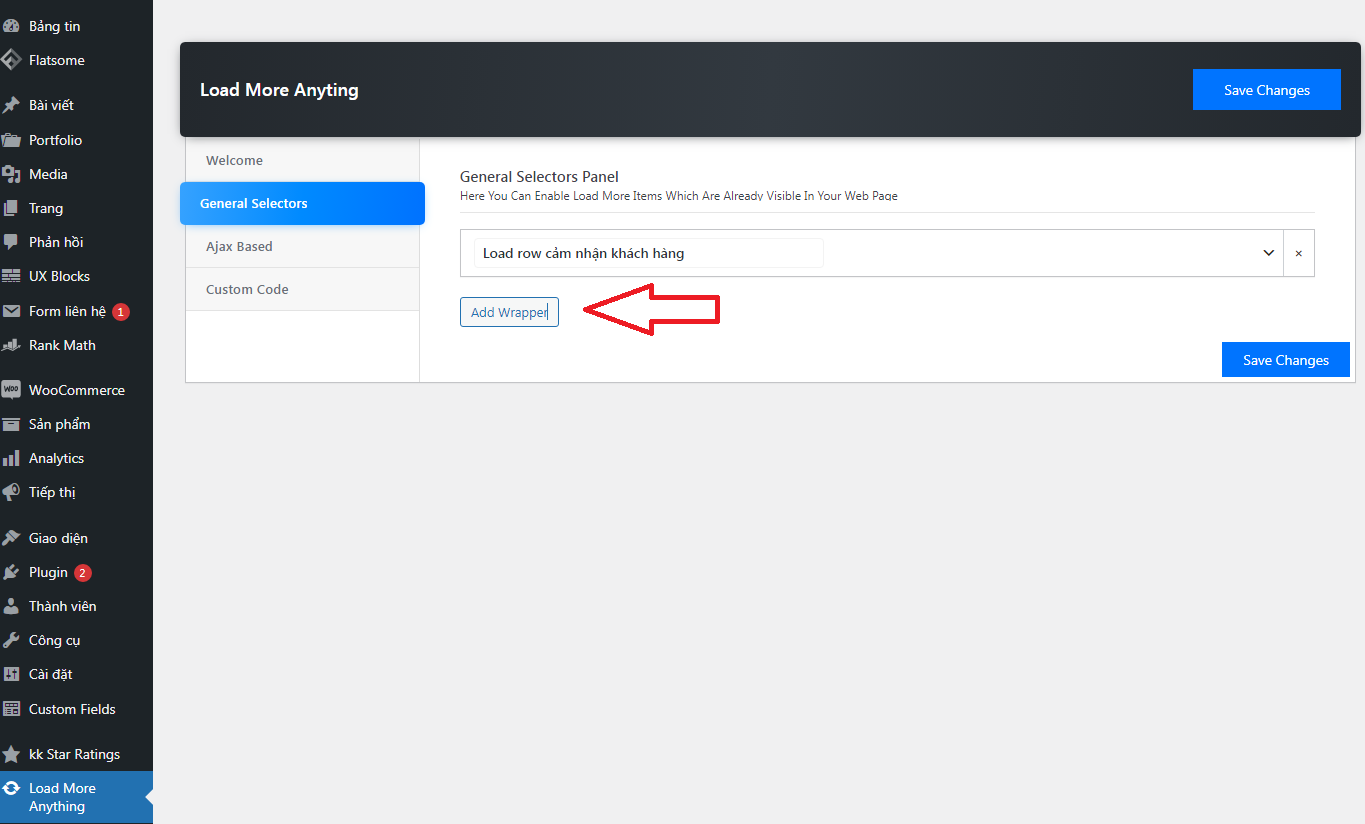
Tiếp theo mở Plugin ra và mở : General Selectors Panel để cấu hình >> Ấn Add Wraper để thêm

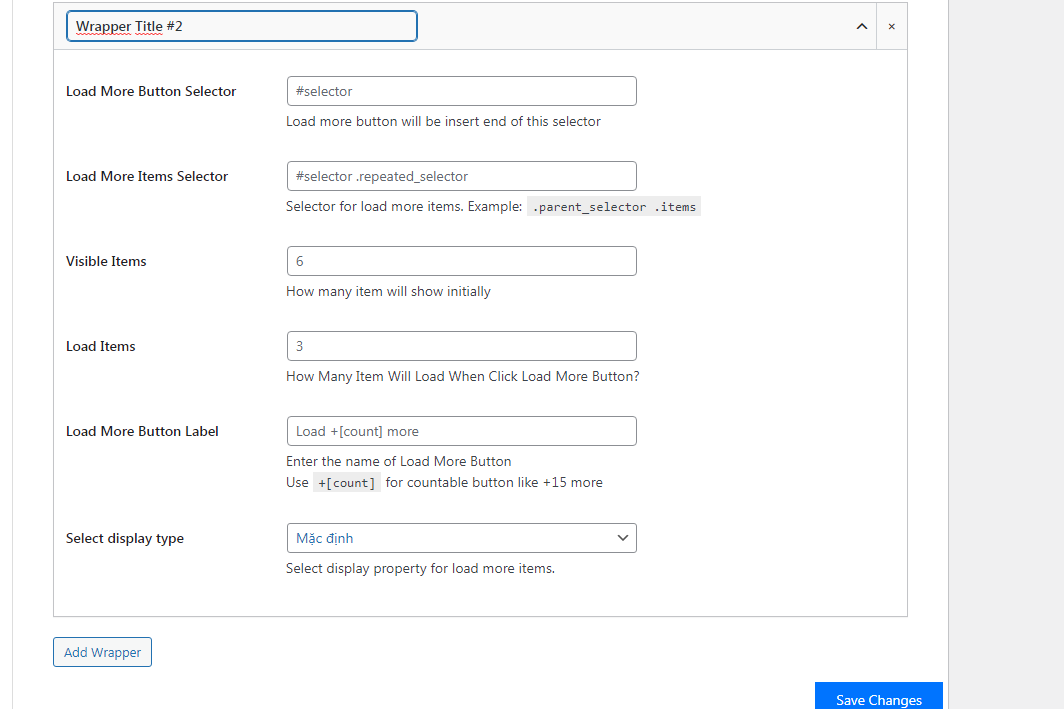
Cấu hình các phần trong đây :

Visible Items : Số cột hiển thị
Load Items : số cột muốn load ra
Load More Button Label : Tên nút Load
Select display type : Kiểu hiển thị
Load More Button Selector : >> xác định Class hoặc ID khối bao bọcLoad More Items Selector: >> Xác định class của 1 khối
Các bạn có thể xem video dưới đây để hình dung
Để làm được theo clip này thì bạn phải biết lập trình WordPress cơ bản. Biết sử dụng HTML, Javascript cũng như là CSS. Chúc bạn thành công.
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.