Chia sẻ
Cách làm Carousel slider image cho theme Flatsome
Chào các bạn. Trong bài này mình sẽ hướng dẫn các bạn thêm slider Carousel cho Image box của theme Flatsome nhé ( Hiểu nôm na nó sẽ tạo ra 1 slider chạy nhưng sẽ chạy từng cột 1 chứ ko phải chạy nhiều cột )
Cách làm Carousel slider image cho theme Flatsome
Mục lục
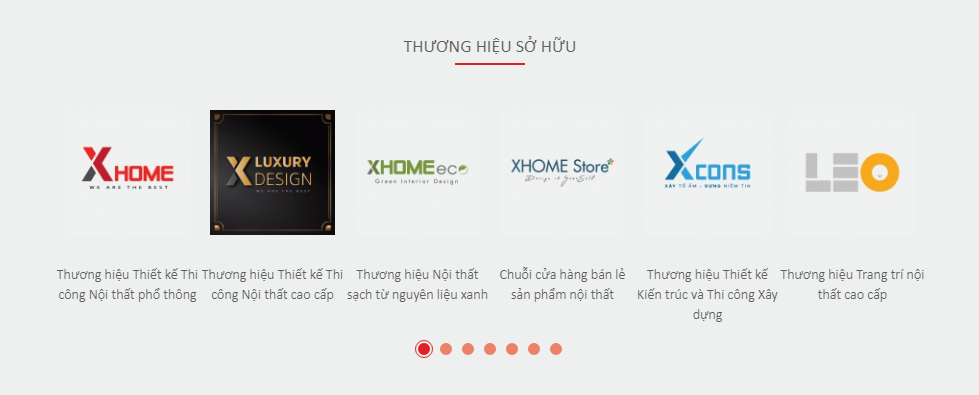
Demo:

Bước 1:
Thêm đoạn code này vào footer.php
<script >
(function($) {
$(document).ready(function() {
$('.row-slider-image-box').each(function() {
$(this).find('style[scope="scope"]').remove();
$(this).lazyFlickity({
cellAlign: 'left',
contain: true,
groupCells: 1,
prevNextButtons: true,
pageDots: true,
autoPlay: true,
wrapAround: true,
percentPosition: true,
lazyLoad: 1,
});
});
});
})(jQuery);
</script>
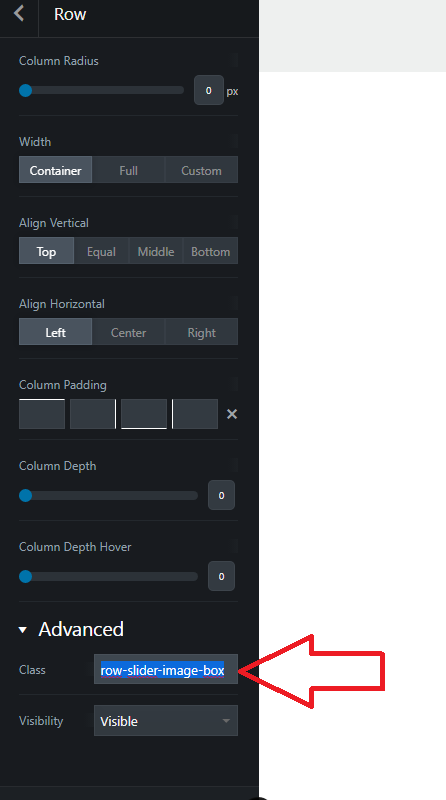
Để ý đoạn Class ở script : row-slider-image-box
Ta dùng Class này để thêm vào Row
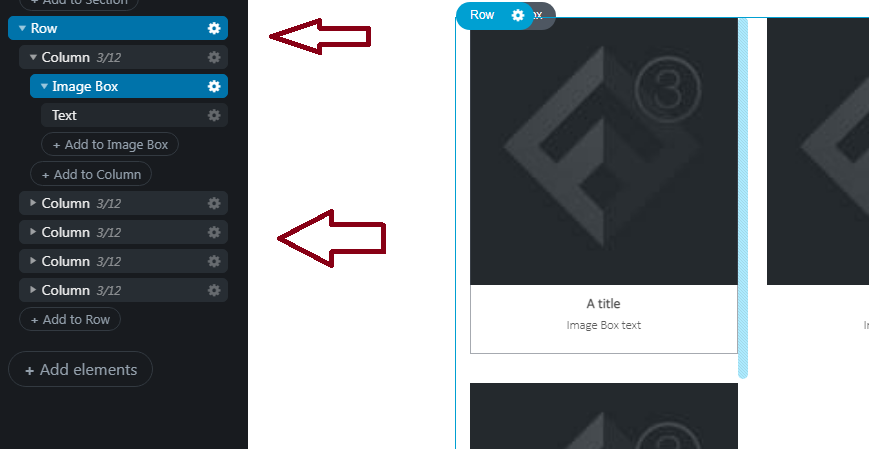
Bước 2:
Tạo row và thêm image box vào các column, bao nhiêu cột tùy thích

Bước 3: Thêm đoạn Class ở bước 1 vào Row

Bước 4: Điều chỉnh giá trị cho phù hợp với website của bạn
cellAlign: giá trị là left, right, center.
contain: giá trị là true/false.
groupCells: số item trong 1 lần cuộn, giá trị là 1 – 2 – 3 tùy ý.
prevNextButtons: Hiển thị nút điều khiển, giá trị là true/false.
pageDots: Hiển thị phân trang bằng các chấm, giá trị là true/false.
KẾT QUẢ:

Như vậy là đã hoàn thành nhé.
Thank bác Phạm Sơn Tùng đã chia sẻ code
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.