Chia sẻ
WordPress: chia sẻ cách làm trang đặt món, oder đồ ăn nhanh ko cần dùng plugin
Mình chia sẻ cho các bạn cách làm 1 trang đặt món, đồ ăn nhanh với Woocommerce mà không cần dùng plugin nào cả. Hoàn toàn mặc định của Woocommerce
- Rất đơn giản ở đây mình làm trên theme Flatsome + Shortcode : [woocommerce_ cart]
- Kết hợp 2 thứ lại mình tạo 1 trang chia 2 cột : 1 cột gọi các sản phẩm ra 1 cột dùng shortcode Cart của Woocommerce
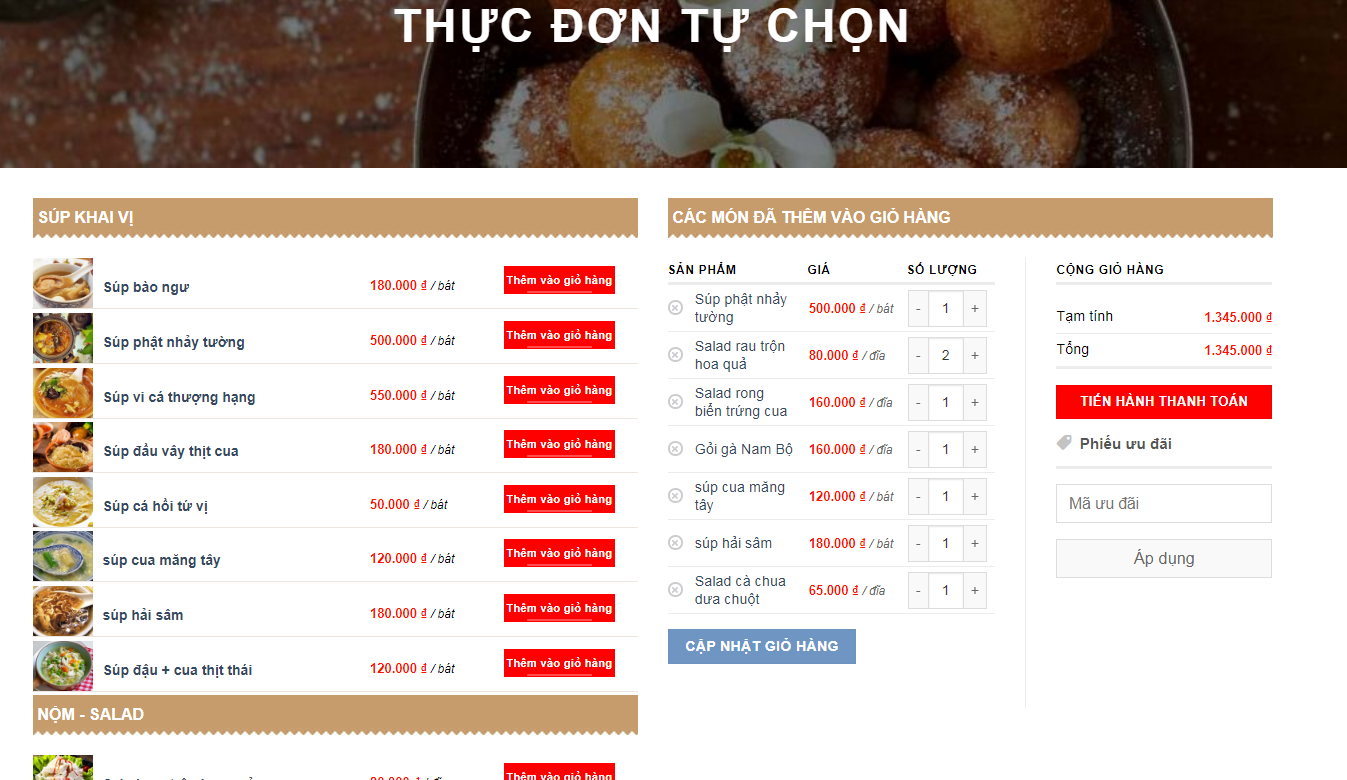
Demo: https://amthucviet18.com/thuc-don-tu-chon/

Các bạn xem demo mình đã đăng rất nhiều sản phẩm và ở trang này ta chỉ việc gọi các sản phẩm ra theo list
Việc còn lại là thêm 1 ít Css làm đẹp là ok
Đây là Css của mình
.page-id-434 .return-to-shop{display:none}
.page-id-434 .title-wrapper {
width: 50%;
float: left;
}
.page-id-434 .price-wrapper {
width: 25%;
float: left;margin-top: 12px;
}
.page-id-434 .add_to_cart_button.added {
display: inline-flex;
}
.page-id-434 .add-to-cart-button {
width: 25%;
float: left;
}
.page-id-434 .add-to-cart-button a::before {
}
.page-id-434 .add-to-cart-button a {
background-color: #f00!important;
color: #fff!important;
font-size: 11px;
text-transform: inherit;
margin: 0px;
}
.page-id-434 .cart_totals .wc-proceed-to-checkout {
margin: 0;
}
.page-id-434 .cart_totals .product-name{font-size:12px}
.page-id-434 .checkout-button {
line-height: 20px;
min-height: 20px;
padding: 6px;
font-size: 13px;
background-color: #f00!important;
}
.page-id-434 .product-subtotal{display:none}
.page-id-434 .row-large>.flickity-viewport>.flickity-slider>.col, .row-large>.col {
margin-bottom: 0;
}
.page-id-434 .shop_table thead th{font-size: 12px;}
.page-id-434 .woocommerce-cart-form .product-thumbnail {
min-width: 0px;
max-width: 0px;
width: 0px;font-size: 0px;
}
.page-id-434 span.amount {
white-space: nowrap;
color: #ff1100;
font-weight: bold;
font-size: 13px;
}
.page-id-434 .continue-shopping{display:none}
.page-id-434 a.remove, a.icon-remove {
display: block;
width: 15px;
height: 15px;
font-size: 15px !important;
line-height: 12px !important;
border-radius: 100%;
color: #ccc;
font-weight: bold;
text-align: center;
border: 2px solid currentColor;
}
.page-id-434 .shop_table .cart_item td {
padding-top: 5px;
padding-bottom: 5px;
}
Các bạn chú ý: ở Css mình có dùng “.page-id-434” << cái này là Id của trang nhé. Các bạn tạo 1 trang mới thì xem id của trang là bao nhiêu mà thay nhé.
Thực ra nó vô cùng đơn giản. Chúc các bạn thành công
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.