Chia sẻ
Code tạo khung chat tới Fanpage trực tiếp trên website
Sau đây mình sẽ hướng dẫn các bạn tạo 1 khung chat ở góc phải màn hình trực tiếp đến Fanpage của các bạn nhé
Khung chat này có nút đóng mở rất tiện ích cho website nhé
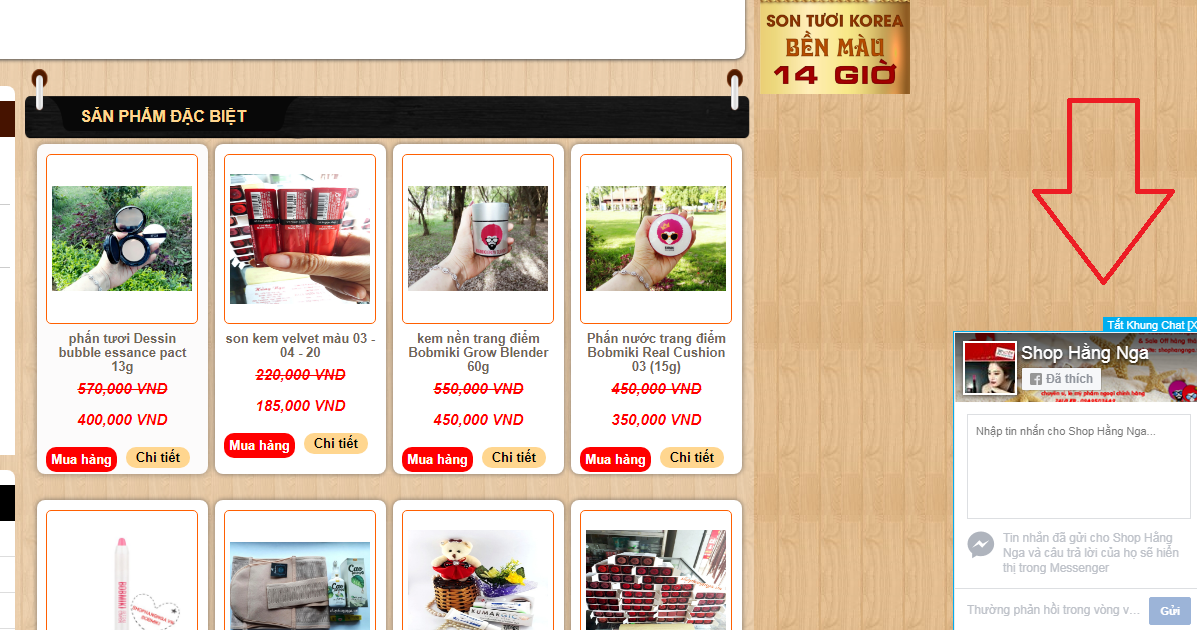
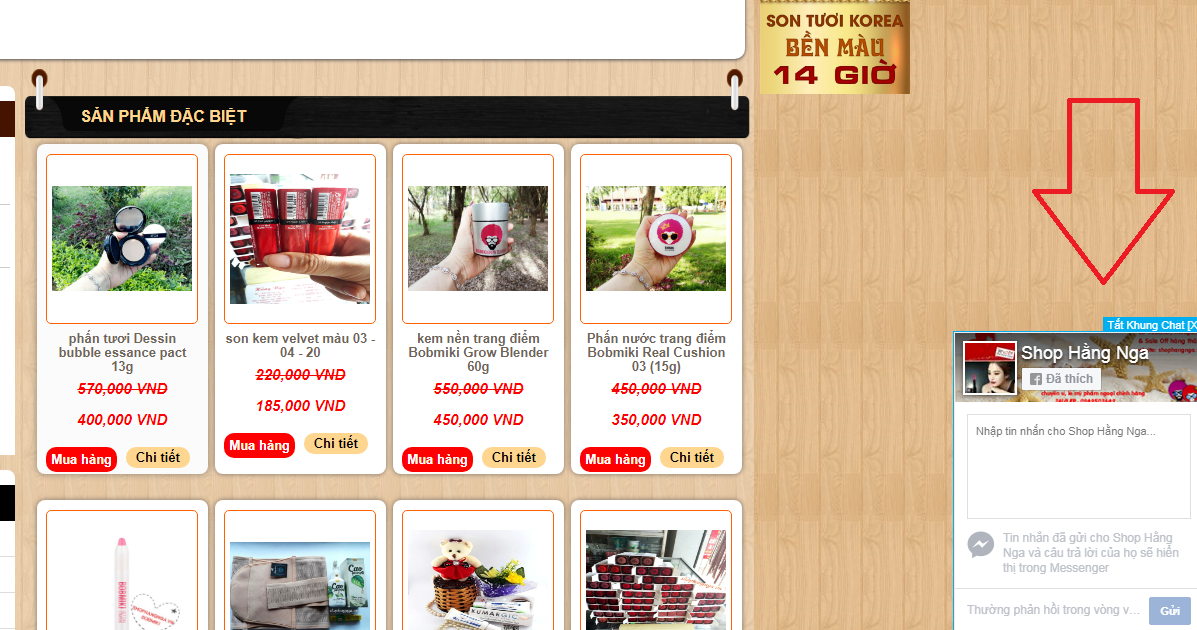
Demo hình :

Cách làm : Các bạn chèn code sau vào file footer.php nhé
Sau khi chèn xong thì các bạn thay đường dẫn Fanpage của các bạn nhé
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt Khung Chat [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem Khung Chat...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Khung Chat [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<div style="" class="fb-page" data-tabs="messages" data-href="https://www.facebook.com/myphamhangngand1/" data-width="250" data-height="300" data-small-header="true" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="false" data-show-posts="false"></div>
<!-- End quang cao -->
</div>
</div>
Chúc các bạn thành công
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.