Chia sẻ
Cách chỉnh sửa CSS menu 3 cấp trên theme Flatsome
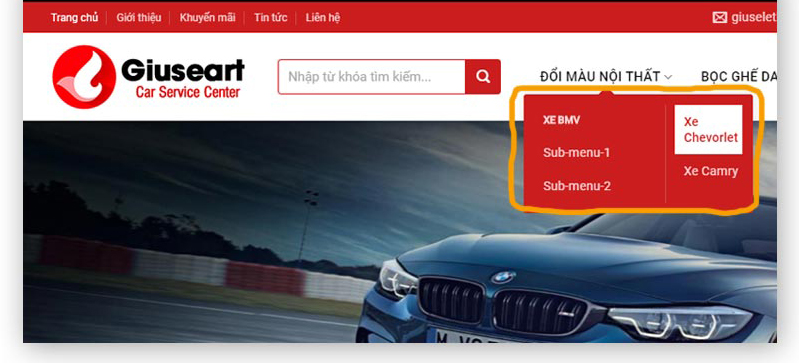
Có một thực tế là, menu cấp 2 của Flatsome là kiểu vertical 1 cột như bình thường, không vấn đề gì. Tuy nhiên, menu cấp 3 trở đi thì nó tự động chia nhiều cột bao gồm tên trình đơn menu và các sub-menu theo cột của nó. Việc chia cột như vậy cho cảm giác rất gọn gàng và khoa học đối với điều kiện tất cả các trình đơn menu đều có sub-menu. Ngược lại, dù chỉ 1 trong số các trình đơn menu không có sub-menu thì nó gần như là bị lỗi, và nó hiển thị cực kỳ xấu. Ví dụ như hình dưới đây:

Trong bài viết này, mình sẽ hướng dẫn các bạn sửa CSS để menu đa cấp của theme Flatsome có thể hiển thị đẹp hơn, hoặc cơ bản là làm cho nó hiển thị kiểu vertical menu như bình thường chúng ta hay sử dụng nhé!
Bài viết dựa trên kinh nghiệm và công việc thực tế, sử dụng theme Flatsome và WordPress 4.9.8. Do đó, bài hướng dẫn phù hợp 100% cho các bạn làm web sử dụng theme Flatsome. Còn những theme khác thì có vẻ như không hoạt động được!
Bước 1: Thêm CSS vào tùy chỉnh CSS của theme
Copy toàn bộ đoạn code CSS sau vào phần tùy chỉnh CSS của theme. Quản trị > Giao diện > Tùy chỉnh > Style > Custom CSS > Custom CSS:
.nav-dropdown>li.nav-dropdown-col{display:block}
.nav-dropdown{border:1px solid #ddd; padding:0}
.nav-dropdown .nav-dropdown-col>a, .nav-dropdown li a{font-weight:normal !important; text-transform:none !important;font-size:15px; font-weight:500}
.nav-dropdown .nav-dropdown-col>ul li:hover{background:#db0000}
.nav-dropdown-default>li:hover>a, .nav-dropdown .nav-dropdown-col>ul li:hover>a{color:white}
.nav-dropdown-default>li:hover{background:#fbae3c}
.nav-dropdown-default>li>a{border-bottom:0 !important}.nav-dropdown-has-arrow li.has-dropdown:before{border-width: 10px;
margin-left: -10px;}
.nav-dropdown .nav-dropdown-col>ul{border: 1px solid #d2d2d2;margin-top:-40px;box-shadow: 2px 2px 5px #828282;display:none;position: absolute;
left: 100%;z-index: 9;background: white;min-width: 240px;}
.nav-dropdown>li.nav-dropdown-col{width:100%;border-right:0}
.nav-dropdown .nav-dropdown-col>ul li a{padding:10px; text-transform: none;color:black}
.header-nav li.nav-dropdown-col:hover >ul{display:block !important}
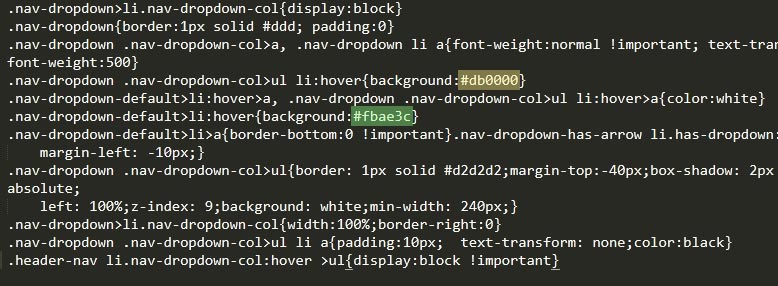
Trong đoạn code CSS trên, mình đã trang trí menu đa cấp cho theme Flatsome theo tông cam – đỏ. Do đó, nếu các bạn thấy ưng thì có thể dùng được luôn. Ngược lại, các bạn tìm sửa thuộc tính background:mã_màu trong phần mình đánh dấu dưới đây:

Trong đó:
- Màu xanh: mã màu nền của trình đơn menu cấp 2 khi rê chuột vào.
- Màu vàng: mã màu nền của trình đơn menu cấp 3 khi rê chuột vào.
Bước 2: Save Change
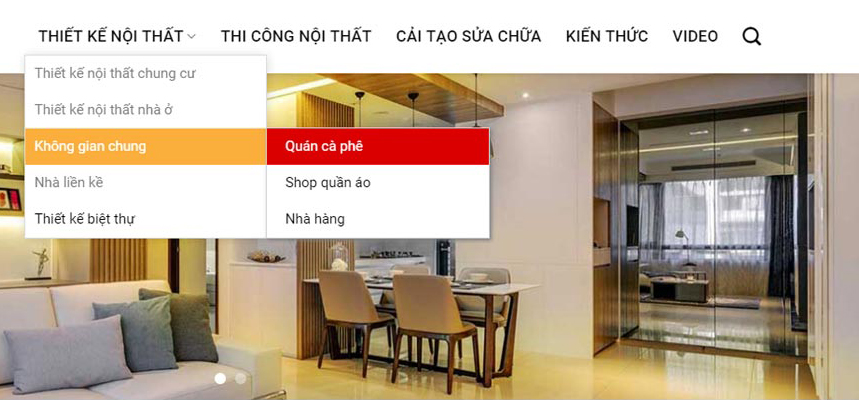
Các bạn Save Change/ Apply Change để xem thành quả nhé. Hy vọng các bạn làm đúng theo hướng dẫn và có thể sửa được sự khó chịu của menu cấp 3 trên theme Flatsome nhé! Chúc các bạn thành công.

Theo: giuseart
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.