Chia sẻ
Chia sẻ cách hiển thị thông tin sản phẩm khi Hover vào
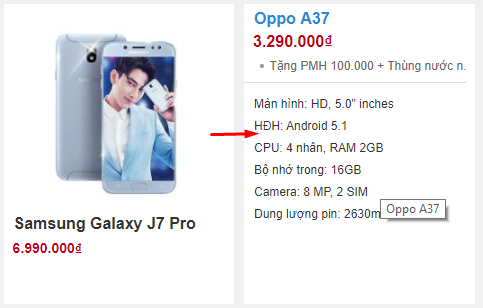
Bài này sẽ giúp các bạn hiển thị thông tin sản phẩm khi hover vào cho theme Flatsome. Ví dụ bạn muốn hiển thị mô tả ngắn khi khách hàng hover vào box sản phẩm trên trang chủ trước khi đi vào trang chi tiết.

Cách này bạn chỉ cần để code vào functions.php và style.css của childtheme để trong quá trình sử dụng, bạn update theme thì không mất nhé.
Copy và paste đoạn code sau vào cuối file functions.php của theme flatsome của bạn.
function action_woocommerce_after_shop_loop_item( ) {
global $product;
echo '<a href=" '.$product->get_permalink().' ">
<div class="showinfo">
//show thông tin tại đây
</div>
</a>';
};
add_action( 'woocommerce_after_shop_loop_item', 'action_woocommerce_after_shop_loop_item', 10, 0 );
Một số trường quan trọng đó là:
- $product->get_name() : Tên sản phẩm;
- $product->get_price() : Giá khuyến mãi của sản phẩm;
- $product->get_regular_price() : Giá ban đầu của sản phẩm;
- $product->get_short_description() : Lấy mô tả ngắn của sản phẩm.
Ví dụ để thêm vào phần //show thông tin tại đây thì bạn xóa dòng này đi và điền vào là :
'.$product->get_price().'
là sẽ hiển thị nhé
Tiếp theo thêm đoạn css vào file style.css:
.showinfo {
position: absolute;
top: 0px;
width:100%;
height:100%;
z-index:22;
display:none;
background: #fff;
}
.product-small:hover .showinfo{
display:block;
cursor:pointer;
opaticy: 0.5;
}
Vậy là xong, Lưu tại các thay đổi và xem kết quả nhé.
Một số trường khác nếu bạn muốn hiển thị thêm:
'name' => '', 'slug' => '', 'date_created' => null, 'date_modified' => null, 'status' => false, 'featured' => false, 'catalog_visibility' => 'visible', 'description' => '', 'short_description' => '', 'sku' => '', 'price' => '', 'regular_price' => '', 'sale_price' => '', 'date_on_sale_from' => null, 'date_on_sale_to' => null, 'total_sales' => '0', 'tax_status' => 'taxable', 'tax_class' => '', 'manage_stock' => false, 'stock_quantity' => null, 'stock_status' => 'instock', 'backorders' => 'no', 'sold_individually' => false, 'weight' => '', 'length' => '', 'width' => '', 'height' => '', 'upsell_ids' => array(), 'cross_sell_ids' => array(), 'parent_id' => 0, 'reviews_allowed' => true, 'purchase_note' => '', 'attributes' => array(), 'default_attributes' => array(), 'menu_order' => 0, 'virtual' => false, 'downloadable' => false, 'category_ids' => array(), 'tag_ids' => array(), 'shipping_class_id' => 0, 'downloads' => array(), 'image_id' => '', 'gallery_image_ids' => array(), 'download_limit' => -1, 'download_expiry' => -1, 'rating_counts' => array(), 'average_rating' => 0, 'review_count' => 0,
- Địa chỉ 1: 180 Văn Cao - Tp Nam Định
- Địa chỉ 2: 29 Đường Vệ Yên P.Quảng Thắng TP.Thanh Hóa
- Địa chỉ 3: 652/14B Cộng Hòa, P.13, Q.Tân Bình, Hồ Chí Minh
- Email: WebsiteNamDinh@gmail.com
- Website: www.namdinhweb.net
- Hotline: 081.641.9999 - 077.541.8888
- Hotline: 0987.775.376 - 097.6565.879
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.